Trends / 14 Jul 2020
Design Trend: Strong Hero Images With Subtle Text
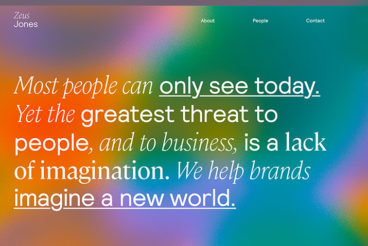
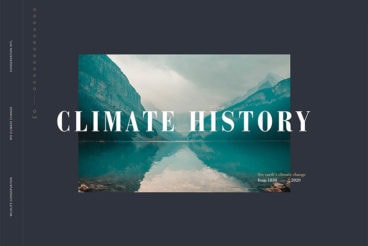
This website design trend is all about contrast… or the lack thereof. More designs are popping up that have large and stunning hero image areas, but text elements are much more subtle. This is a shift from oversized hero area text that has been big (literally) for some time.
These designs make you look because of this difference. It establishes a sense of contrast with other websites, while maybe not creating so much contrast in the design itself.
Let’s take a look at websites with strong hero images and subtle text to help you generate inspiration for your next project.